Em 2016, o tráfego móvel superou historicamente o tráfego de desktop pela primeira vez. E se você tem acompanhado as mudanças de algoritmo do Google nos últimos anos, deve ter notado uma tendência dominante em dispositivos móveis. Convenientemente , logo depois que o tráfego móvel cresceu além dos totais de tráfego de desktop, o Google anunciou que sua indexação de mecanismo de pesquisa faria a transição para mobile-first.
Embora o Google tenha confirmado que o anúncio não era imediato e seria lançado lentamente à medida que os testes estavam em andamento, já faz mais de um ano e meio desde o anúncio original. Em 26 de março de 2018, o Google anunciou oficialmente o início do lançamento da indexação mobile-first . Isso apresenta sérias mudanças no status quo da indexação.
Atualmente, a maioria dos sites mal é otimizada adequadamente para desktop, muito menos para celular, onde 21% dos sites de pequenas empresas não são “ otimizados”. Se o Google de repente mudasse a proverbial mudança para a indexação mobile-first, a grande maioria dos sites que dominam a concorrência enfrentariam uma Grande Depressão de SEO, potencialmente destruindo seu modus operandi atual.
Então, o que realmente significa a indexação mobile-first? Quando entra em vigor e como você pode se preparar? Neste post, explicaremos o mobile-first e como você pode preparar seu site WordPress para as mudanças para evitar possíveis desastres.
O que é a Indexação Mobile-First?
Anteriormente, os sistemas de rastreamento, indexação e classificação do Google usavam a versão desktop dos sites. A indexação mobile-first significa que o Googlebot agora usará a versão móvel do seu site WordPress para indexação e classificação . Isso ajuda a melhorar a experiência de pesquisa para usuários móveis. Esteja ciente de que você também poderá ver mais tráfego em seus registros do Googlebot Smartphone.
Com qualquer anúncio do Google, às vezes é difícil ler nas entrelinhas. Caramba, não tivemos confirmação dos dois principais fatores de classificação por mais de uma década. Obter uma resposta direta do Google é tão raro quanto um eclipse solar completo. A indexação mobile-first é um conceito bastante simples, mas as pessoas geralmente a definem de maneiras desnecessariamente complexas.
Deixe-me explicar para você: o Google observou que a maioria das pessoas em todo o mundo estão navegando em dispositivos móveis e, portanto, estão visitando as versões móveis dos sites. Mas, atualmente, todo o seu sistema de indexação analisa primeiro a versão para desktop de um site ao avaliar a qualidade e a relevância para os usuários.
Essa é uma desconexão enorme e potencialmente prejudicial para o Google que pode fazer com que os pesquisadores abandonem a plataforma. Como assim? Se a maioria das pessoas está usando dispositivos móveis para navegar, mas o Google indexa as versões para computador por relevância e qualidade, é provável que os usuários de dispositivos móveis estejam tendo uma experiência abaixo da média.
E lembre-se da estatística anterior: 21% dos sites para celular de pequenas empresas não são otimizados . Isso significa que muitos usuários do Google estão inevitavelmente visitando sites móveis de baixa qualidade. O Google e os sites de negócios não podem mais permitir que isso aconteça. Não quando 85% dos usuários não retornam ao seu site ou marca depois de uma experiência ruim em dispositivos móveis.
E não seria incomum que quedas de tráfego acontecessem se o Google não abordasse essa desconexão em massa. Em 2013, o Google sofreu uma interrupção de serviço de apenas cinco minutos, resultando em quedas de tráfego global de 40% e uma perda de receita líquida de US$ 545.000 .
Os dados mostram que a Alphabet Inc (a empresa controladora do Google), ganha mais de US$ 3.200 em receita a cada segundo. Isso significa que uma única interrupção de serviços de cinco minutos em 2018 produziria uma perda líquida quase o dobro do que o Google enfrentou em 2013:

É seguro dizer que o Google está protegendo seu modelo atual de danos, procurando evitar que possíveis catástrofes aconteçam em termos de receita e participação de mercado .
Por esses motivos, o Google implementará lentamente as alterações para tornar os sites para celular a primeira prioridade quando se trata de indexar conteúdo por relevância e qualidade . O Google ainda indexará as versões do seu site para computador, mas dará prioridade aos dispositivos móveis.
O celular é mais importante do que nunca. Recentemente, no final de 2017, especialistas do setor começaram a notar testes e lançamentos mobile-first para alguns sites. O analista de webmasters do Google, Gary Illyes , anunciou esta informação ao público na conferência SMX East.
E em 26 de março de 2018, o Google anunciou oficialmente o início do lançamento da indexação mobile-first . Mas fique tranquilo, será lento e constante. Ou seja, você não precisa se preocupar em acordar para um potencial dia do juízo final na Internet, onde seus rankings e tráfego desaparecem da noite para o dia.
John Mueller, analista do Google Webmaster, também disse que os usuários serão informados pelo Google Search Console quando seu site for movido. Você pode ver um exemplo deste e-mail abaixo.

Mas isso também não significa que você pode ficar sentado esperando o lançamento acontecer em seu site. Está chegando, esteja você preparado ou não. Veja como você pode saber se seu site está pronto e quais mudanças você precisará fazer para se manter à tona nesse cenário em constante mudança.
Torne seu site compatível com dispositivos móveis ou responsivo o mais rápido possível
De acordo com o comunicado de imprensa do Google, existem algumas condições a serem observadas com a indexação móvel. Em primeiro lugar, o Google deixou claro que os sites que usam protocolos compatíveis com dispositivos móveis ou responsivos a dispositivos móveis atualizados ficariam bem com essa atualização.
Se o seu site for compatível com dispositivos móveis ou responsivo para dispositivos móveis, o que significa que seu conteúdo é atualizado dinamicamente entre computadores e dispositivos móveis, você não precisará fazer alterações fundamentais em seu site. Embora isso não signifique que você não deva se preocupar em melhorar seu site para celular, significa que você tem menos trabalho a fazer.
Então, como você sabe se seu site é compatível com dispositivos móveis ou responsivo ? Uma das maneiras mais fáceis é simplesmente usar a ferramenta de teste de compatibilidade com dispositivos móveis do Google .

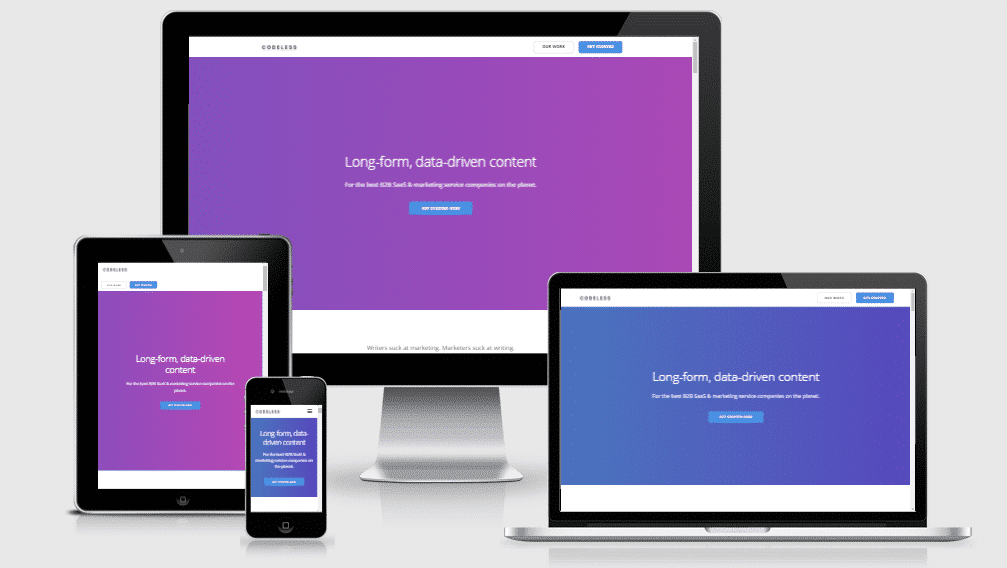
Você também pode executar seu site por meio de uma ferramenta de terceiros, como a Ferramenta de design responsivo. Quando você insere seu site na barra de pesquisa, a ferramenta mostra a aparência do seu site para celular no celular, tablet e computador:

Se você atualmente tem sites separados para dispositivos móveis e computadores nos quais precisa fazer alterações atualizadas, seu site não é responsivo para dispositivos móveis. Por exemplo, se o conteúdo e a marcação forem diferentes em cada site, o Google recomenda que você faça alterações.
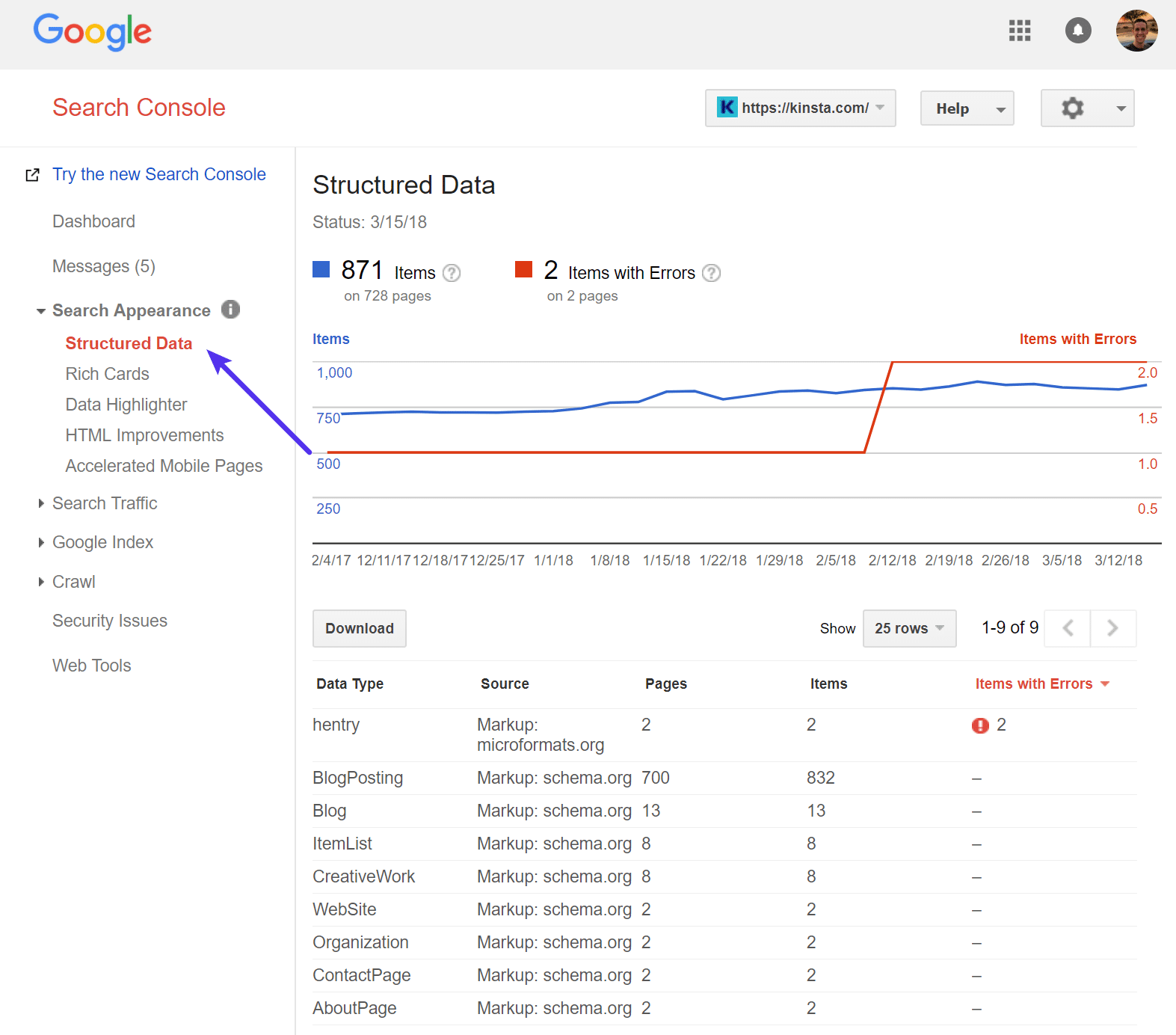
Para começar, certifique-se de veicular marcação estruturada para as versões do site para dispositivos móveis e para computador. Você pode verificar esses esforços usando a Ferramenta de Dados Estruturados . Execute seu URL por meio da ferramenta de dados estruturados e ela enviará seus dados diretamente para sua conta do Google Search Console em “Aparência da pesquisa → Dados estruturados”.
A partir daqui, veja se seus dados estruturados podem ser rastreados sem erros e se os sitemaps são atualizados adequadamente. Se você encontrar problemas, o console de pesquisa fornecerá as etapas exatas que você precisa seguir para corrigir os problemas.

Com a nova atualização do índice mobile-first chegando rapidamente, seu site precisa ser responsivo ou amigável para dispositivos móveis . Mas se o seu site não for, não entre em pânico. Você pode resolver isso rapidamente sem gastar muito ou revisar todo o seu site.
Utilize um tema WordPress responsivo
Um dos grandes benefícios de usar o WordPress é que quase todos os temas vendidos hoje são responsivos prontos para uso. No entanto, se você estiver executando um tema mais antigo ou estiver atrasado nas atualizações, pode muito bem ser que o seu tema do WordPress ainda não seja compatível com dispositivos móveis. Aqui estão algumas coisas para fazer.
Primeiro, verifique se o seu tema WordPress está totalmente atualizado . Às vezes, os desenvolvedores reconstruirão o código em temas mais antigos ou os moverão para estruturas para garantir que sejam compatíveis com dispositivos móveis. Se você estiver pulando várias versões, sempre recomendamos fazer um backup primeiro e depois testar a nova versão em um site de teste .
Segundo, se você estiver usando um tema WordPress desatualizado ou o desenvolvedor não estiver mais por perto, talvez seja hora de mudar para um novo . Existem muitos temas WordPress gratuitos e premium para escolher. Você pode optar por um tema leve, rápido e responsivo como GeneratePress ou OceanWP . Eles permitem que você construa praticamente qualquer site e até suporte lojas de comércio eletrônico.

Aqui estão alguns provedores de temas que também recomendamos verificar:
- MyThemeShop
- Temas CyberChimps
- Temas elegantes
- Temas MH
- Temas Proteus
- Mercado ThemeForest
- Pixelgrade
- Themeisle
- Temas meridianos
- Temas Machos
- Codificação premium
- Projeto Anariel
Contrate um desenvolvedor WordPress para tornar seu site compatível com dispositivos móveis
Talvez você tenha um tema ou site WordPress personalizado e não consiga mudar para um novo tema WordPress . Nesse caso, talvez você precise desembolsar um pouco de dinheiro e contratar um desenvolvedor do WordPress para garantir que seja compatível com dispositivos móveis. Isso pode envolver a mudança do seu site para uma nova estrutura ou até mesmo a refatoração de todo o seu código base. Certifique-se de obter uma estimativa de alguns lugares antes de prosseguir. Dependendo do seu site, isso pode ser um empreendimento pequeno ou muito grande. Algumas empresas que recomendamos incluem:
Use um plug-in móvel do WordPress
Se você estiver em apuros, você também pode usar um plug-in móvel do WordPress . Embora recomendemos isso como último recurso, pode ser uma das maneiras mais fáceis de garantir que seu site seja compatível com dispositivos móveis imediatamente.
Alguns dos principais plugins do WordPress para otimização móvel atualmente são WPtouch , WP Mobile Pack , Jetpack e OBox Mobile . Com mais de cinco milhões de downloads, o WPtouch é um dos plugins mais atualizados, suportados e confiáveis para otimizar experiências móveis.

Atualmente ativo em mais de 200.000 sites e escolhido como a principal escolha do Google para soluções móveis , é uma aposta segura e eficaz. O plano mais barato começa em $ 79,00, mas você pode personalizar seus recursos à la carte se quiser ajustar planos e preços. O WPtouch funciona adicionando um tema móvel para os visitantes do seu site WordPress.
Ele cria uma versão instantânea compatível com dispositivos móveis que puxará dinamicamente o conteúdo entre seu desktop e sites para dispositivos móveis. No painel, você também pode personalizar seus temas pré-criados para se adequar melhor à sua marca de desktop atual:

O WPtouch é uma das maneiras mais fáceis de garantir que seu site móvel ofereça uma melhor experiência ao usuário para o próximo índice mobile-first.
Concentre-se em melhorar a velocidade do site
Quando se trata de otimizar seu site para mobile-first, a velocidade é um dos fatores mais importantes para focar . A velocidade desempenha um papel importante em tudo, desde a usabilidade até as taxas de rejeição e determinando se os compradores em potencial retornarão ou não ao seu site.
De fato, experiências móveis ruins levarão a maioria dos usuários a nunca mais voltar . De acordo com o último relatório de velocidade de página do Google, o tempo médio que um site mobile levou para carregar em 2018 foi de 15 segundos. Já imaginou esperar quase meio minuto para carregar uma única página? Impressionante.
Como você pode imaginar, os usuários exigem (e merecem) melhor. De acordo com o mesmo relatório de velocidade da página, 53% dos visitantes do site para dispositivos móveis saem de páginas que demoram mais do que míseros três segundos para carregar .
Experiências móveis lentas não estão matando as conversões. Eles estão impedindo que você tenha a chance de converter clientes em potencial. À medida que o tempo de carregamento da página aumenta em apenas alguns segundos, a probabilidade de alguém desistir aumenta exponencialmente.

Se o seu site móvel demorar mais de dez segundos para carregar, você pode estar perdendo quase todos os seus clientes e clientes em potencial. E tenho novidades para você: seu site provavelmente está muito lento. De acordo com o Google, o site médio em todos os setores é muito lento .

Reduzir sua taxa de rejeição deve sempre ser a principal prioridade. Uma das melhores maneiras de fazer isso é melhorando a velocidade do seu site. Você quer dar aos usuários uma chance real de consumir seu conteúdo em vez de sair com raiva.
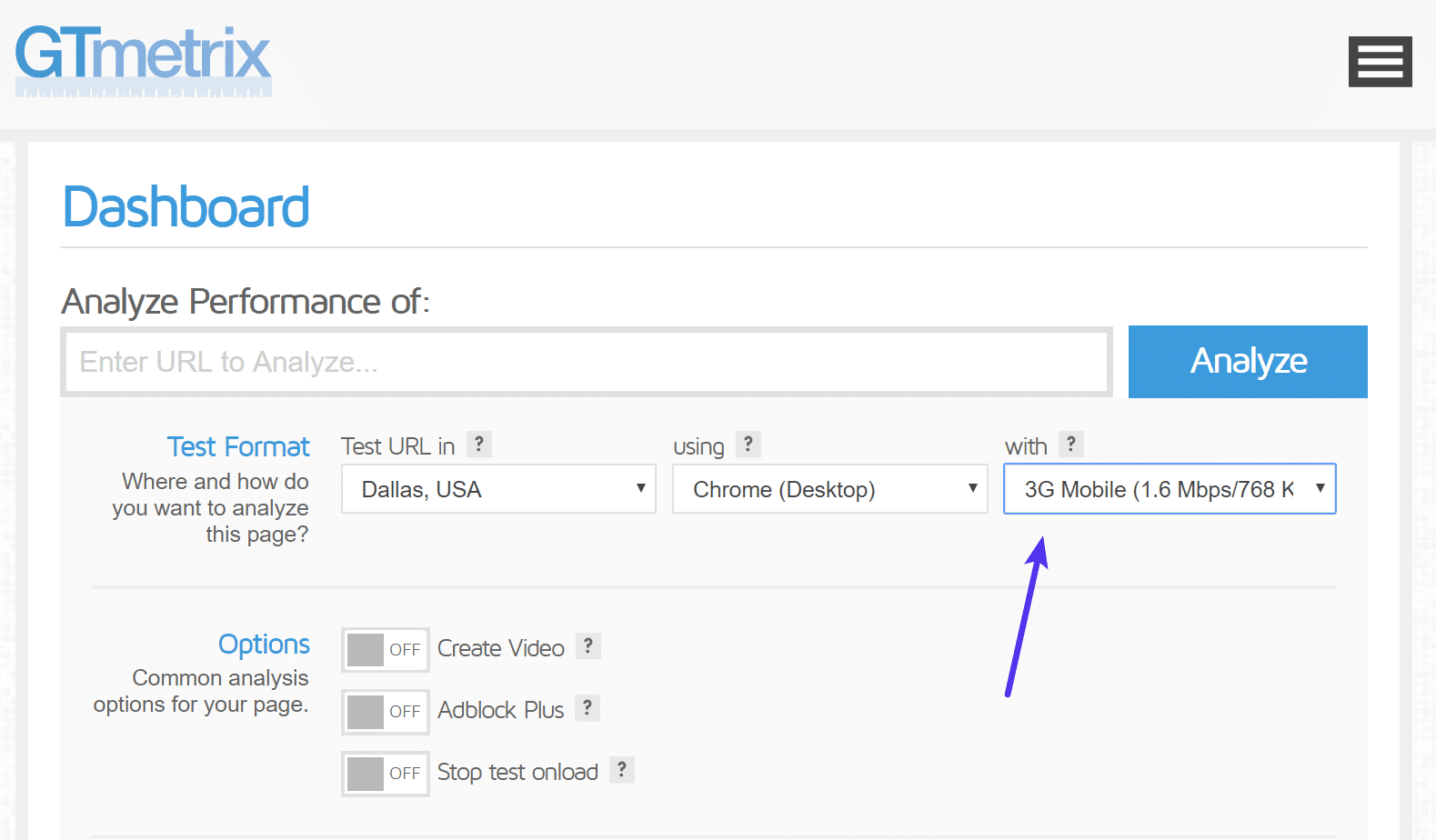
Você pode utilizar GTmetrix , WebPageTest ou Chrome DevTools para ver a rapidez com que seu site carrega em uma conexão móvel 2G ou 3G.

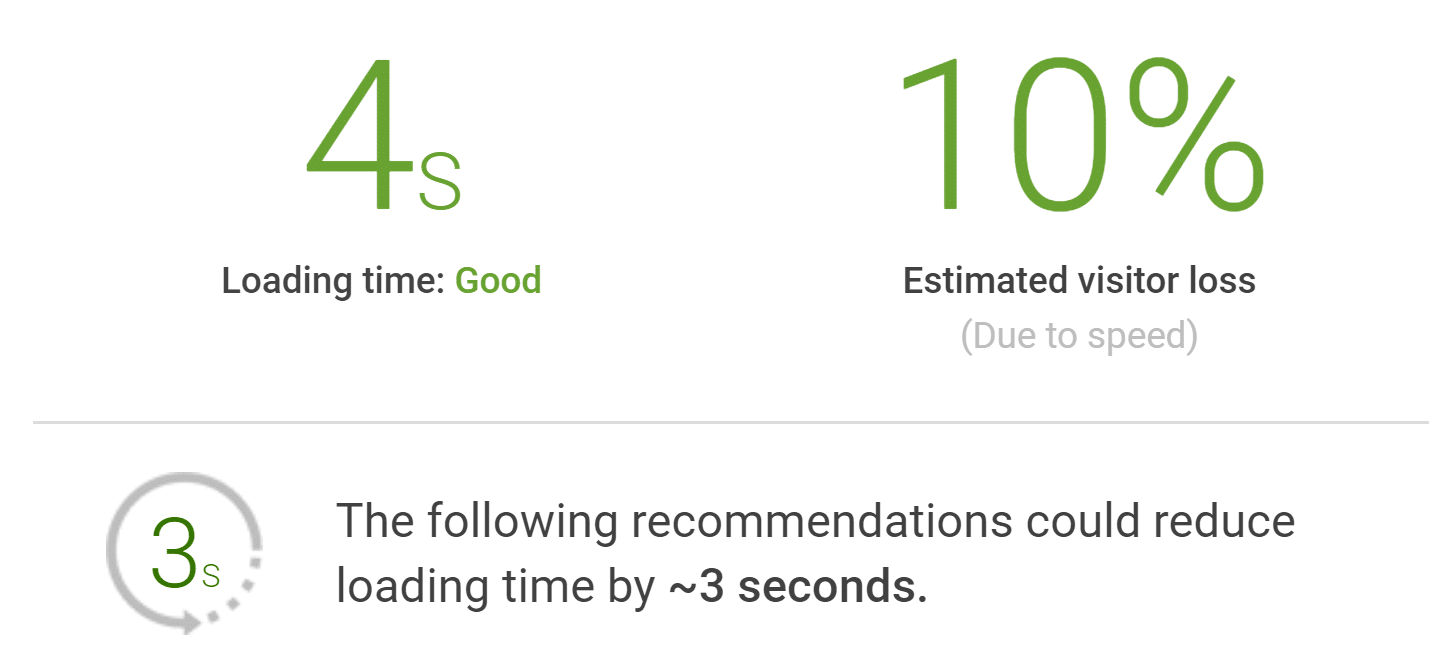
Com a ferramenta Test My Site do Google , você pode verificar seu site móvel atual e obter informações diretas sobre quais etapas são necessárias para melhorar a velocidade do seu site. Executar seu site pela ferramenta gerará uma versão gratuita do seu relatório que será enviado diretamente para sua caixa de entrada. O relatório abrange a velocidade atual do seu site comparada com a de seus concorrentes. Ele também mostrará suas perdas potenciais de visitantes atuais:

Além dos dados de referência, o Google oferece maneiras diretas e práticas de tornar seu site mais rápido. Ele ainda estima a quantidade de tempo que cada tarefa pode levar de seus tempos de carregamento gerais:

Clique em qualquer uma das dicas “Veja como” e você receberá tutoriais passo a passo sobre como corrigir qualquer um desses problemas em seu site. Antes de simplesmente encaminhá-los ao seu desenvolvedor, confira alguns de nossos tutoriais que você pode seguir para corrigi-los rapidamente:
- Como compactar imagens
- Como habilitar a compactação GZIP
- Como corrigir o aviso de cache do navegador de alavancagem
- Elimine Javascript e CSS de bloqueio de renderização
- Como corrigir o aviso “especificar um validador de cache”
- Como reduzir o TTFB
- Como combinar CSS externo
Depois de fazer as alterações sugeridas, execute seu site novamente pela ferramenta e compare os resultados. Você deve ver melhorias drásticas que prepararão seu site para o sucesso no próximo mundo mobile-first. Lembre-se, você provavelmente não será capaz de consertar tudo. O valor mais importante é o tempo de carregamento geral do seu site.
Certifique-se também de escolher um host WordPress rápido como Kinsta. Obtivemos o nível mais alto novamente nos benchmarks de desempenho de 2018 da ReviewSignal e somos desenvolvidos pelo Google Cloud Platform , uma das redes mais rápidas do mundo.
Implementar o Google AMP
Se você ainda está lutando com a velocidade do seu site WordPress, você também pode querer implementar o Google AMP . O Google AMP (Accelerated Mobile Pages Project) oferece essencialmente uma maneira de fornecer uma versão simplificada de sua página da Web atual sem todas as coisas que a tornam lenta, como JavaScript, CSS inchado etc. Existem plug-ins de terceiros que agora faça esse processo bem fácil.

No entanto, recomendamos proceder com cautela, dependendo do tipo de site WordPress que você possui. Devido ao fato de o Google AMP ser uma grande mudança, isso pode afetar tudo, desde taxas de conversão até CTAs. Estes, é claro, podem ser configurados de volta, mas exigirão algum trabalho. Se você estiver executando um site WooCommerce e obter muitos clientes móveis, certifique-se de testar tudo!
Acabamos removendo o Google AMP do site Kinsta após o teste. No entanto, isso não quer dizer que não iremos testá-lo novamente no futuro. O Google está fazendo melhorias regularmente nessa tecnologia.
Torne o celular sua principal prioridade
Com o tráfego móvel dominando o cenário de navegação online e o Google se ajustando de acordo, agora é a hora de mudar seu próprio foco interno. E embora a velocidade do site seja um passo direto que você pode dar para melhorar seu site para o índice mobile-first, não é o fim de tudo.

Se você deseja encontrar o verdadeiro sucesso com um site para celular, ele deve se tornar sua prioridade. Isso significa que você precisa ir além da otimização dinâmica e da capacidade de resposta. Todo o seu site deve atender ao usuário móvel. Tudo, desde a estrutura até o design e os elementos que você usa.
Os usuários navegam de maneira muito diferente no celular do que no desktop. Portanto, na maioria das vezes, simplesmente imitar um site de desktop para dispositivos móveis não otimizará totalmente a experiência do usuário. Em dispositivos móveis, as telas são menores, o poder de computação é limitado e os usuários geralmente estão em trânsito .
Elementos de página típicos e imagens de alta resolução vão atrapalhar a experiência do usuário móvel. Ter uma arquitetura de site profunda pode causar experiências móveis terríveis, forçando os usuários a clicar em dezenas de guias para acessar o conteúdo de que precisam:

Resolver esses tipos de problemas obviamente requer uma reflexão séria. Pode até exigir um redesenho maciço da estrutura do seu site. Mas o iminente índice mobile-first do Google deve ser a gota d’água que quebra as costas do camelo.
Se a estrutura atual do seu site for profunda e difícil de navegar em dispositivos móveis, considere testar a experiência do usuário em dispositivos móveis. Veja quais seções são difíceis de ativar e onde estão os pontos de entrega comuns.
Com o mobile-first, você deve procurar simplificar a experiência dos usuários de celular em seu site. Em vez de criar primeiro um site de desktop complexo e depois um site para celular, inverta o script. A HubSpot testou isso em 2015, quando decidiram simplificar tudo em seu site móvel.
Primeiro, eles começaram com páginas de destino de conteúdo. Eles os reduziram em tamanho e limitaram a quantidade de rolagem, pinçamento, zoom e clique que um usuário tinha que fazer:

Em seguida, abordaram os formulários que acompanhavam estas páginas:

Depois que eles atualizaram suas páginas de destino e seus formulários subsequentes para que fossem condensados e simples em dispositivos móveis, eles alcançaram uma redução média de 27% nas devoluções de dispositivos móveis . A combinação da simplificação do conteúdo e da arquitetura do site com o design responsivo reduziu a taxa de rejeição em mais 10,7%.
No celular, você precisa ajustar tudo, desde o design responsivo até a velocidade, a arquitetura e a experiência do usuário. E a única maneira de fazer isso é realmente colocar o mobile em primeiro lugar em suas prioridades.
Outra coisa importante a ser observada é que, com a indexação mobile-first, o conteúdo recolhido ou oculto nas guias não será tratado de forma diferente do conteúdo visível (como pode ter sido anteriormente), já que esse tipo de gerenciamento de imóveis na tela é, na verdade, um Melhor prática. Mais sobre isso aqui .
Confira essas dicas adicionais sobre como criar conteúdo para o índice mobile-first .
Rastrear palavras-chave para celular
Preocupado com o seu SEO com o novo índice mobile-first? Embora tudo o que mencionamos acima possa ajudar a melhorar seu SEO , você também pode acompanhar suas classificações de palavras-chave em dispositivos móveis versus computadores. Isso é especialmente importante para aqueles que têm um domínio móvel separado, como m.example.com.
Você pode fazer isso facilmente com uma ferramenta como Accuranker ou SEMrush . Agora é um bom momento para implementar isso, antes que aconteça, para que você possa monitorar efetivamente como seu site é afetado pela nova mudança do Google.

Dicas adicionais do Google
Aqui estão algumas dicas adicionais, conforme recomendado pelo Google :
- Certifique-se de que a versão móvel do seu site também tenha conteúdo importante e de alta qualidade. Isso inclui texto, imagens (com atributos alternativos) e vídeos – nos formatos rastreáveis e indexáveis usuais.
- Os metadados devem estar presentes em ambas as versões do site. Isso inclui coisas como títulos, meta descrições , cabeçalhos, etc. Confira nossa lista de verificação de SEO .
- Verifique os links hreflang em URLs móveis separados. Ao usar elementos link rel=hreflang para internacionalização, vincule os URLs para dispositivos móveis e para computadores separadamente. O hreflang dos seus URLs para dispositivos móveis deve apontar para as outras versões de idioma/região em outros URLs para dispositivos móveis e, da mesma forma, vincular a área de trabalho a outros URLs de computador usando elementos de link hreflang. Se você seguir nosso guia multilíngue do WordPress , você deve estar pronto!
- Certifique-se de que os servidores que hospedam o site tenham capacidade suficiente para lidar com uma taxa de rastreamento potencialmente aumentada. Isso não afeta sites que usam design da Web responsivo e veiculação dinâmica, apenas sites em que a versão para celular está em um host separado, como m.example.com.
- Nenhuma alteração é necessária para a interligação com URLs móveis separados (sites m.-dot). Para sites que usam URLs para dispositivos móveis separados , mantenha o link existente rel=canonical e link rel=alternate elementos entre essas versões. Glenn Gabe mergulha em alguns problemas adicionais vistos com domínios móveis separados e tags canônicas.
Conclusão
Há menos de dois anos, o tráfego móvel ultrapassou o tráfego de desktop em todo o mundo e o Google nos informou que faria alterações na forma como as coisas eram indexadas. E agora está aqui! O Google começou a lançar o novo índice mobile-first em 26 de março de 2018 .
Se o seu site ainda não foi movido, ainda há tempo para se antecipar. Concentre-se em tornar seu site compatível com dispositivos móveis e responsivo, melhorando a velocidade e priorizando dispositivos móveis em tudo o que você faz em seu site.
Tem alguma outra dica de indexação para dispositivos móveis que perdemos? Deixe-nos saber abaixo nos comentários.



0 comentários