Você está enfrentando um site WordPress lento? Muitas solicitações HTTP podem ser a origem do problema. Reduzir o tempo de carregamento da página do seu site fazendo menos solicitações HTTP melhora a rapidez com que os usuários podem acessar esse conteúdo e afeta suas experiências gerais de navegação na web. A velocidade de carregamento da página é importante e afeta diretamente a maneira como os usuários se sentem ao usar um aplicativo ou site.
Mas o que são solicitações HTTP? Quantas devem ser feitas por página? Com quantas solicitações você está lidando atualmente? Fique conosco: neste artigo, definiremos as solicitações HTTP, explicaremos por que são importantes, como medi-las e como mantê-las baixas .
O que são solicitações HTTP?
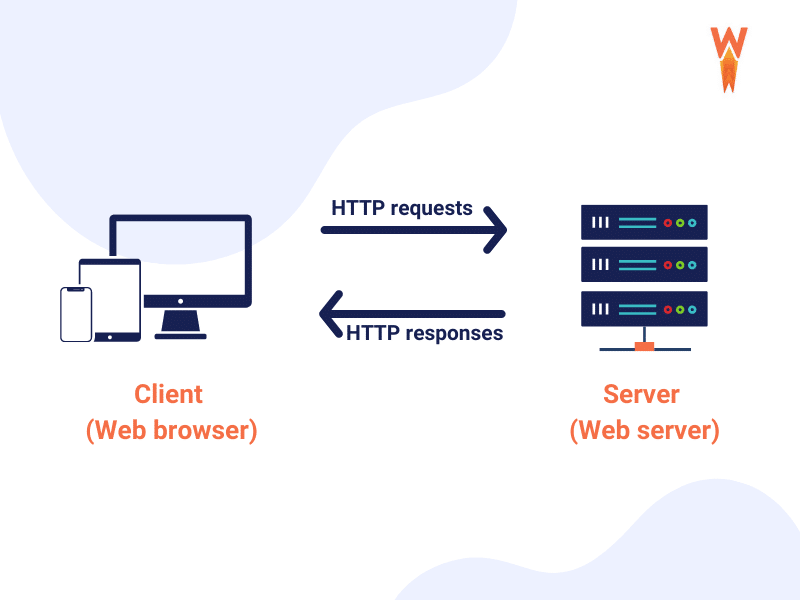
HTTP é um protocolo de comunicação usado para fornecer conteúdo e dados (arquivos HTML, CSS, imagens, vídeos, etc.) na Internet. A World Wide Web é um lugar expansivo com muitas informações hospedadas em servidores, certo? Se você deseja acessar este conteúdo, seu navegador precisa enviar solicitações e receber respostas. Sem as solicitações, não há comunicação efetiva entre você e o servidor.
Uma solicitação HTTP também pode ser vista como uma camada de comunicação entre o usuário e o servidor. A mensagem enviada pelo cliente é chamada de HTTP (Hypertext Transfer Protocol), que ajuda a estruturar as mensagens de solicitação de forma eficaz em três partes: linha de solicitação, cabeçalho e corpo.

Como você pode ver, toda vez que você visita um site, algumas solicitações HTTP são feitas para exibir o conteúdo. Conseqüentemente, quanto mais solicitações HTTP feitas em uma página, mais tempo levará para carregar.
Você pode estar se perguntando: quantas solicitações HTTP são “muitas” solicitações HTTP? Vejamos alguns números importantes para que você saiba onde posicionar seu site WordPress:
- Desempenho excelente: obtenção de solicitações HTTP abaixo de 25 por página
- Desempenho saudável: mantendo as solicitações HTTP abaixo de 50 por página
- Média de solicitações HTTP na web: 70 solicitações HTTP

| Resumindo:
✅ As solicitações HTTP não são todas ruins. ✅ Seu site WordPress precisa deles para renderizar o conteúdo e ter uma boa aparência. ✅ Você não precisa de tantas solicitações HTTP quanto tem (mantenha-as abaixo de 50 por página). ⚖️ É tudo uma questão de equilíbrio: tenha o mínimo de solicitações HTTP possível sem sacrificar a experiência do usuário. |
É importante manter o seu site saudável porque muitas solicitações HTTP o tornarão mais lento. Explicaremos o porquê na próxima seção.
Por que você deve reduzir as solicitações HTTP
Você deve fazer menos solicitações HTTP para manter grande velocidade e desempenho. O Yahoo disse que “ 80% do tempo de resposta do usuário final é gasto no front-end ”. Em outras palavras, seu desempenho é afetado principalmente por imagens, folhas de estilo e scripts, todos renderizados graças a solicitações HTTP.
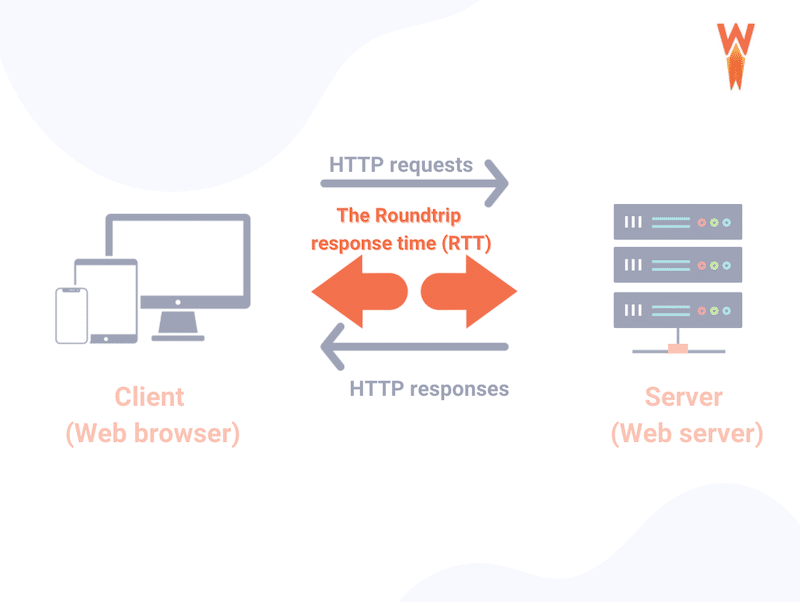
Eles são um componente importante para a exibição de conteúdo, mas o bate-papo entre o servidor e o usuário leva tempo para carregar. Essa viagem de ida e volta de dados é chamada de tempo de resposta de ida e volta (RTT):

Outro motivo para fazer menos solicitações de HTTP é manter seus Core Web Vitals saudáveis, especialmente seu KPI de impressão do maior conteúdo (LCP).
O LCP determina a rapidez com que a primeira parte significativa do conteúdo é carregada. É tudo uma questão de percepção de velocidade por parte dos usuários.
Três fatores afetam a pontuação LCP do seu site WordPress: tempos de resposta do servidor lentos, JavaScript e CSS com bloqueio de renderização e tempo de carregamento de recursos lento. Portanto, reduzir o número de solicitações HTTP é a chave para páginas mais rápidas. Quanto menos solicitações HTTP seu site fizer, mais rápido ele poderá carregar o conteúdo mais importante (LCP) para o usuário.
Resumindo:
| Muitos arquivos no seu site WordPress? → Você recebe muitas solicitações de HTTP
Arquivos grandes e pesados? → Você obtém solicitações de HTTP mais longas Solicitações de HTTP mais longas → Aumente o tempo de carregamento real Reduza suas solicitações de HTTP → Impacto positivo em seu LCP |
E lembre-se, se os usuários puderem acessar seu conteúdo mais rápido, você aumentará as chances de eles permanecerem na página e interagirem com seu site. Interagir também significa que eles podem estar comprando seus produtos … E não só você evita a frustração dos visitantes, mas o Google também vai adorar o seu site.
Isso nos leva à próxima questão crucial: quantas solicitações HTTP seu site WordPress está fazendo?
Como testar e medir as solicitações HTTP do seu site
Existem algumas ferramentas online que simulam solicitações HTTP em seu site WordPress, a saber:
- GTmetrix ( você precisa ter uma conta gratuita para acessar os detalhes da sua página ) – basta inserir a URL do seu site, executar a auditoria e abrir a guia “ Resumo ” . Role para baixo até a última seção chamada “Detalhes da página” para descobrir quantas solicitações sua página está fazendo.

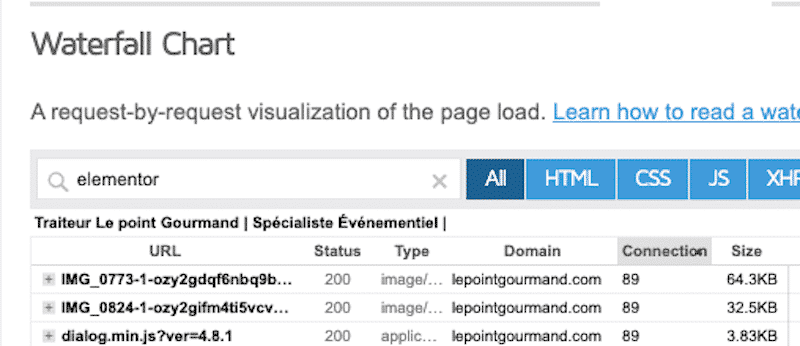
A guia em cascata é uma ótima maneira de ver quanto tempo as solicitações HTTP individuais demoram em seu site:

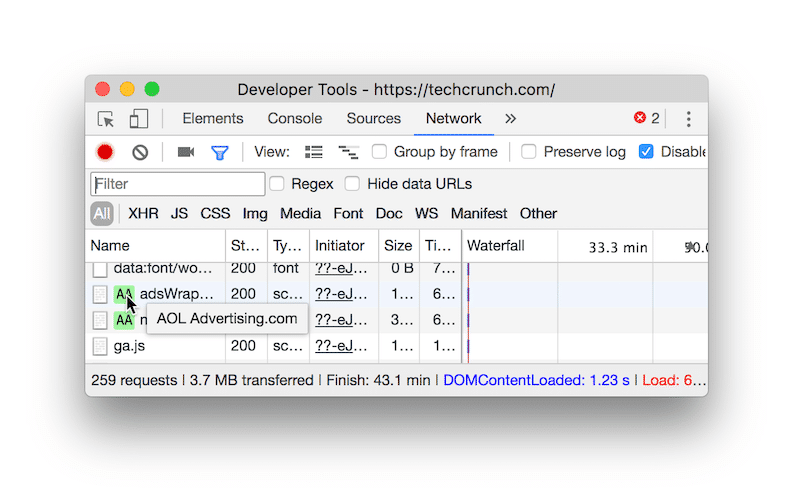
Você também pode observar as solicitações HTTP provenientes de um plugin específico, como Elementor:

| GTmetrix é alimentado pela tecnologia Lighthouse. Se você quiser aprender mais sobre os KPIs do Lighthouse, temos um tutorial detalhado com foco em como melhorar as pontuações de desempenho do Lighthouse . |
- Pingdom – basta colocar seu URL na caixa para descobrir quantas solicitações HTTP sua página chama:

- Query Monitor – uma ferramenta de depuração gratuita para identificar plugins ou scripts que atrasam o carregamento da página. O painel Chamadas de API HTTP mostra informações sobre solicitações HTTP realizadas durante o carregamento da página.

10 maneiras de fazer menos solicitações HTTP ao seu site (manualmente e com um plugin)
Menos solicitações HTTP significam menos bytes para download, mas pode ser assustador iniciar essa otimização. Não se preocupe. Graças à nossa lista de técnicas abaixo, você poderá reduzir suas solicitações HTTP. Para cada tática, sempre daremos duas soluções: usando um plugin para WordPress e um manual.
1. Combine CSS e JavaScript
Impacto: Alto
Uma maneira fácil de reduzir as solicitações HTTP é combinar vários arquivos JS e CSS.
Com o seu tema e plugins do WordPress, muitas folhas de estilo CSS e JS precisam ser carregados. Isso requer que o navegador carregue todos esses recursos para processar páginas da web, o que significa várias solicitações HTTP.

Combinando CSS e JS usando ferramentas online:
- Minify – Combina vários arquivos CSS ou JavaScript.
- Combine – script PHP combinado com reescrita de URL para concatenar e compactar arquivos CSS e JavaScript.
- csscompressor.net (somente CSS) – Compressor CSS online, rápido e grátis.
- jscompress.com (somente JS) – Esta ferramenta de compressão JavaScript permite combinar arquivos JavaScript em um único arquivo.
- SmartOptimizer – Uma biblioteca PHP que aprimora o desempenho do seu site otimizando o front end usando técnicas de concatenação.
- CSS-JS-Booster – Concatena, reduz e gzips arquivos CSS e JavaScript.
- CSS Crush – Concatena e reduz arquivos CSS.
- csscompressor.net (somente CSS) – compressor CSS online, rápido e gratuito para usar.
- jscompress.com (somente JS) – Esta ferramenta de compressão JavaScript permite combinar arquivos JavaScript em um único arquivo.
Faça o upload de seus novos arquivos CSS e JS combinados para o seu site WordPress:
Nosso objetivo é colocar todas as solicitações separadas juntas em um único arquivo.
- Simplesmente copie / cole todo o seu código CSS em um arquivo principal e reenvie o arquivo para o servidor (faça isso apenas se você estiver familiarizado com seus arquivos WordPress)
- Se você estiver usando o cPanel:
- Faça login no seu cPanel
- Vá para o seu ‘Gerenciador de Arquivos’
- Clique na pasta que contém o seu site WordPress
- Crie uma pasta em seu diretório raiz com o novo arquivo combinado
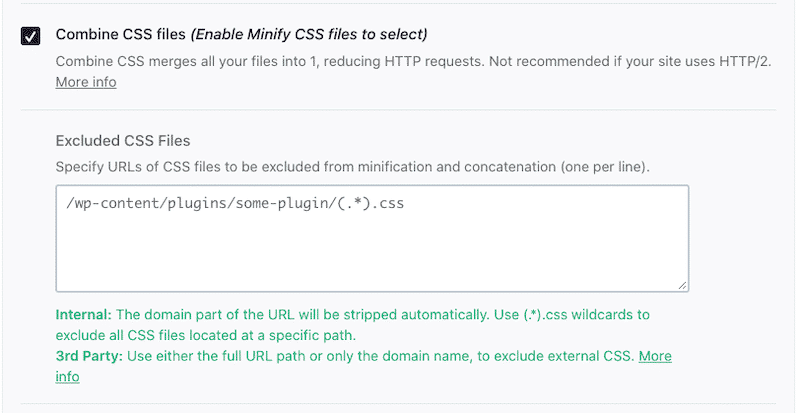
Combinar arquivos CSS e JS usando um plugin (a maneira mais rápida e segura):
- WP Rocket : combina arquivos minimizados em um arquivo por tipo de arquivo (CSS ou JavaScript)


- Autoptimize : ajuda na concatenação de seus scripts (CSS ou JavaScript).
2. Combine imagens com CSS Sprites
Impacto: Alto
Sprites CSS são uma ótima maneira de reduzir o número de solicitações HTTP feitas para recursos de imagem. Todos os arquivos CSS em seu site bloqueiam a renderização, o que significa que quanto mais arquivos CSS são carregados, maior a probabilidade de o site ficar lento.
Para evitar isso, você deve otimizar as imagens em seu site e combiná-las em um único arquivo. Feito isso, é hora de se inclinar para a técnica de sprites CSS: use CSS para exibir apenas uma parte do arquivo de imagem onde for necessário. Essa técnica melhora o desempenho do site onde muitas imagens pequenas, logotipos ou ícones são usados.
Você pode aprender mais em nosso artigo dedicado sobre a combinação de imagens usando sprites CSS no WordPress .

Combinando imagens com CSS sprites usando ferramentas baseadas na web:
- Gerador, editor e código de CSS Sprite
- CSSspritestool
- Vá para o site CSSspritestool para combinar várias imagens em uma usando o construtor arrastar e soltar.
- Você obtém um arquivo de imagem combinado, junto com algum código CSS para cada imagem enviada.
- Faça upload do arquivo de imagem combinado para o seu site WordPress
- Adicione o código CSS ao seu site WordPress usando o Customizer
- Mostre cada imagem onde quiser usando HTML
3. Otimize as imagens (e exclua as não importantes)
Impacto: Alto
Embora não exista nenhum plugin WordPress que permita combinar imagens especificamente com CSS sprites, você ainda pode usar alguns plugins incríveis para otimizar suas imagens . As imagens são essenciais para a experiência do usuário, mas aqui está o problema: cada imagem em seu site é uma solicitação HTTP separada! Conseqüentemente, escolha-os com sabedoria e considere ter apenas imagens que agreguem valor ao seu conteúdo.
Otimizar imagens significa reduzir seu peso sem comprometer a qualidade. Não adianta ter uma imagem clara borrada onde o conteúdo nem pode ser identificado, certo?
Aqui estão algumas ferramentas de redimensionamento que você pode usar:
- Photoshop
- GIMP – Grátis, Windows e Mac
- IrfanView – gratuito para Windows
- Pré-visualização para Mac – já instalado!
Para otimizar suas imagens automaticamente, recomendamos que você use um plugin do WordPress:
- Imagify – da WP Media, a mesma empresa por trás da WP Rocket. Otimize até 20 MB de imagens gratuitamente por mês.
- Optimole (otimização de imagem e carregamento lento por Optimole)
Observação : otimizar imagens não reduzirá diretamente o número de solicitações HTTP, mas reduzirá seu tamanho e fará com que carreguem mais rápido.
Precisa de ajuda para melhorar seus vitais essenciais da Web?
As folhas de dicas do Core Web Vitals são a maneira mais fácil e rápida de aprender como otimizar LCP, FID e CLS. Economize seu tempo e descubra como priorizar suas tarefas de desempenho!
4. Ative o lazy load nas imagens
Impacto: Alto
Implementar lazy load significa adiar o carregamento de imagens fora da janela de visualização do navegador. Em palavras simples, se o seu visitante não rolar até o fim, as imagens colocadas no final da página nem mesmo serão carregadas. Graças ao script de carregamento lento , você reduz o número de solicitações HTTP porque carrega apenas as imagens acima da dobra.
Implementando o script de carregamento lento manualmente:
Primeiro, você precisa determinar como carregará suas imagens: você está usando a tag <img> ou CSS? Você também precisa verificar se o elemento está na janela de visualização usando a API Intersection Observer .
Esta é a aparência do carregamento lento, respectivamente, em uma imagem e em um iframe:
<img src = ”image.jpg” alt = ”…” loading = ”preguiçoso”> <iframe src = ”video-player.html” title = ”…” loading = ”preguiçoso”> </iframe>
Usando um plugin de carregamento lento para aplicar o script automaticamente:
- Lazy Load por WP Rocket (Free) – exibe o conteúdo apenas quando visível para o usuário.
- WP Rocket – vem com os recursos de carregamento lento. É um plugin premium que vem com muitas outras vantagens, como armazenamento em cache, limpeza de seu código, etc.)
- Se você estiver procurando por plugins de carregamento lento , dê uma olhada em nosso artigo.
5. Minimize HTML, CSS e JavaScript
Impacto: Médio
Minimizar seu código significa remover espaços em branco desnecessários, comentários e caracteres extras de um arquivo para torná-lo mais claro. Essa técnica pode ser aplicada a arquivos JavaScript, CSS e HTML. Claro, trata-se de limpar o código que não é crucial para os usuários finais.
| Exemplo de JS não reduzido | Exemplo de um JS reduzido |
Minimizando seu código manualmente :
Antes de editar o arquivo, baixe uma cópia de seu servidor para salvá-lo em seu computador e protegê-lo.
- Minimizando HTML: abra sua folha de código e remova comentários (<! -… ->), espaços extras, quebras de linha e conteúdo semelhante
- Minimizando CSS: remova espaços extras e comentários de arquivos CSS (/ *… * /) Encurte ID, classe ou nomes de variáveis, tanto quanto possível
- Minificando JS: remova os comentários JS (//) e espaços extras do código-fonte. Transforme arrays em objetos sempre que possível, otimize suas declarações condicionais e encontre respostas para expressões constantes básicas.
Minimizando seu código usando uma ferramenta online :
- Use um editor de código como o Sublime text para editar o arquivo
- Cole seu código em uma dessas ferramentas online: Closure Compiler, CSS nano, JS nano, UNCSS.
- Substitua o código antigo pelo novo código reduzido e envie-o de volta para o seu site
Usando um plugin do WordPress para reduzir o seu código :
- WP Rocket – reduza seu CSS e JS automaticamente. Tudo que você precisa fazer é marcar duas caixas. WP Rocket tem uma seção dedicada para otimização de arquivos.


6. Substitua Plugins Pesados por Plugins Leves
Impacto: Médio
As lentas velocidades de carregamento do seu site podem resultar de um ou dois plugins que estão sobrecarregando o seu site WordPress com muitas solicitações HTTP. Para classificar um plugin como leve, você deve observar: qualidade e profissionalismo do código, os recursos, a eficiência com que o código os executa e o tamanho do arquivo.
Como sinalizar os plugins lentos do seu site WordPress?
Digamos que você esteja hesitando entre dois plugins de formulários de contato (A e B). Use nossas 5 etapas para executar o seu diagnóstico:
- Execute um teste de desempenho usando Pingdom para verificar o número de solicitações HTTP – anote sua pontuação
- Ative o plugin A e execute seu teste novamente – anote sua pontuação
- Desative o plugin A e instale o plugin B para fazer a mesma auditoria
- Compare quantas solicitações HTTP foram adicionadas para cada plugin
- Escolha aquele com menos solicitações HTTP e exclua o lento!
Usando um plugin para identificar quais plugins estão tornando seu site mais lento com muitas solicitações HTTP:
- O plugin Query Monitor pode ser usado para identificar quais plugins estão prejudicando o seu site e ajudá-lo a removê-los

7. Carregue os scripts somente quando necessário (e somente em páginas específicas)
Impacto: Médio
Outra maneira de fazer menos solicitações HTTP é desabilitar seletivamente scripts e plugins de páginas / postagens específicas que não precisam ser carregadas.
Use um plugin do WordPress para carregar o script apenas quando necessário:
- Perfmatters – permite que você desabilite um script em uma página ou postagem .

- Asset Cleanup Pro – que é um pouco menos amigável, mas também faz o trabalho.

8. Reduza Scripts Externos / Solicitações HTTP
Impacto: Médio
Carregar todos os scripts de terceiros é uma solicitação HTTP extra que o navegador faz, reduzindo o desempenho da página. Manter o controle de todas as suas integrações de terceiros é crucial para entender quais ativos externos diminuem a velocidade do seu site. Estamos explicando como reduzir suas solicitações HTTP. Não vamos ser impactados pelos externos, certo?
Muitas solicitações de HTTP muitas vezes forçam os recursos a serem buscados na rede, e não queremos isso para nosso desempenho.
Os scripts externos vêm principalmente de tags do Google Analytics, pixels do Facebook, vídeos do YouTube, botões de compartilhamento social e tags de teste A / B. Identificar todos os arquivos que estão adicionando solicitações é altamente recomendado.
Usando ferramentas para identificar os scripts externos mais pesados:
- Ferramentas de desempenho como These Chrome DevTools, PageSpeed Insights e WebPageTest podem ajudá-lo a identificá-los.

Otimizando as solicitações de terceiros manualmente :
Agora que identificou quais scripts externos afetam o desempenho, você pode usar o atributo async ou defer neles:
< script assíncrono src = “script.js”> < script adiar src = “script.js”>
Usando um plugin para reduzir o impacto de seus scripts externos no desempenho:
- O WP Rocket ajuda a reduzir o impacto do código de terceiros de várias maneiras:
- Hospedar arquivos e tags do Google Analytics localmente.
- Pré-busca de solicitações de DNS, o que significa que os arquivos externos serão carregados mais rápido.
- Pré-carregando fontes para ajudar os navegadores a descobrir as fontes do Google mais rapidamente em seus arquivos CSS.

- Adiando seu JS de terceiros, como anúncios e análises, apenas diga ao seu navegador o que ele deve carregar primeiro.
Para conhecimento, o Telegraph recentemente adiou todos os seus scripts e melhorou o tempo de carregamento do anúncio em uma média de quatro segundos.
9. Use um CDN
Impacto: Médio
Uma Content Delivery Network (CDN) refere-se a servidores geograficamente distribuídos que servem conteúdo do local mais próximo possível. Não importa onde o usuário esteja, ele pode acessar o conteúdo do seu site de forma rápida e eficiente. Cada solicitação HTTP feita por eles será atendida no local mais próximo possível.
Melhores CDNs disponíveis no mercado:
Também escrevemos um guia para ajudá-lo a escolher o CDN certo para você.
10. Adiar JavaScript e CSS de bloqueio de renderização
Impacto: Médio
Este recurso é muito útil ou posso carregá-lo mais tarde? A necessidade imediata de usar o recurso determinará se o recurso está bloqueando a renderização ou não. Para eliminar JavaScript e CSS de bloqueio de renderização, você precisa usar a opção defer ou a opção assíncrona.
Removendo manualmente os recursos de bloqueio de renderização :
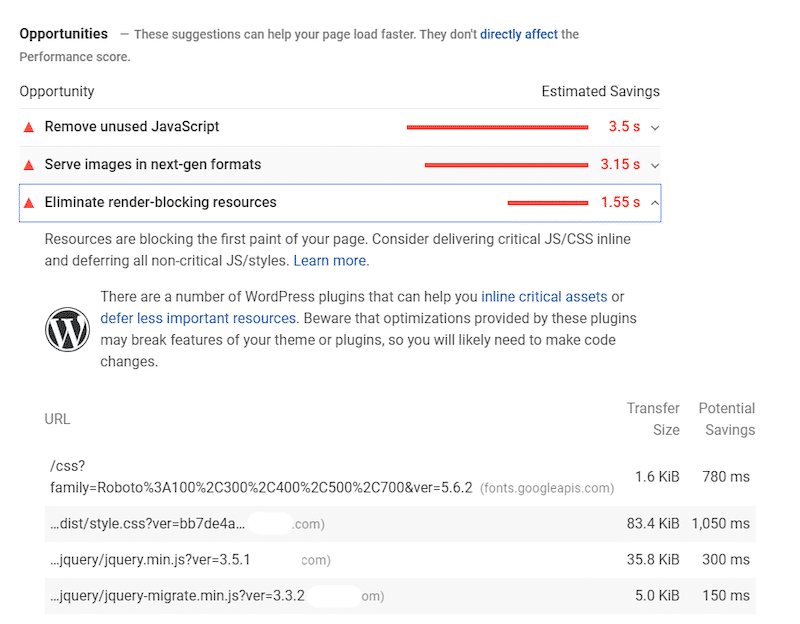
Primeiro, execute uma auditoria no Google PageSpeed Insights e verifique a seção de oportunidades. Se você tiver uma seção “Eliminar recursos de bloqueio de renderização”, provavelmente precisará fazer algo como em nosso exemplo abaixo:

Para eliminar esse problema manualmente, você precisa usar os atributos defer e async.
Aqui está um exemplo do atributo defer para adiar JS:
<script defer src = ”/ example-js-script”> </script>
Siga nosso tutorial detalhado explicando como eliminar recursos de bloqueio de renderização usando ambos os scripts manualmente.
Se você quiser algo mais direto, basta usar um plugin do WordPress.
Usando um plugin do WordPress para adiar JS e CSS :
- WP Rocket – que ajuda você a adiar seus arquivos JS da maneira mais simples. O plugin também oferece o recurso “Optimize CSS delivery” que constitui os recursos de bloqueio de renderização. Você também pode excluir qualquer arquivo JS ou CSS de ser adiado, se necessário.


| Corrigir suas solicitações HTTP é um excelente começo para acelerar seu site WordPress.
No entanto, “reduzir as solicitações HTTP” não é a única otimização de desempenho em que você deve se concentrar. Se você deseja que seu site fique na velocidade da luz, siga nosso guia completo sobre otimização da velocidade da página . |
Como reduzir solicitações HTTP com um plugin
Um plugin como o WP Rocket ajuda a reduzir as solicitações HTTP e a acelerar significativamente o seu site. Vamos fazer uma auditoria de desempenho de um site WordPress com e sem WP Rocket. Você verá após a comparação que é um dos melhores plugins de cache para WordPress .
Usaremos GTmetrix para medir os seguintes KPIs:
- Nota de desempenho geral (A a F)
- Pontuações do Core Web Vitals (LCP, CLS e FID) + TTI e TBT (Observação: se o FID não estiver disponível, mediremos o FCP)
- Número de solicitações HTTP (total de solicitações de página)
Em termos de conteúdo, meu site WordPress contém algum texto, alguns ícones de mídia social, 8 imagens, um vídeo embutido do YouTube, um mapa com um alfinete (do Google Maps) e 3 depoimentos de clientes com suas fotos.

Cenário 1 – Avaliação de desempenho e solicitações HTTP – Sem WP ROcket
Vamos dar uma olhada nos resultados de desempenho usando GTmetrix. Eles não são muito encorajadores e eu tirei um “E” para minha nota de desempenho geral:

Notamos que minha página está fazendo 140 solicitações HTTP e que 42,9% delas são devido ao JS. Leva 10,2s para minha página ser totalmente carregada e o tamanho da página é 5,11 MB.

| KPIs | Pontuação (sem Wp Rocket) |
| Grau geral GTmetrix | E |
| atuação | 55% |
| impressão do maior conteúdo (LCP) | 2.7s |
| Primeira pintura com conteúdo (FCP) | 2.4s |
| Mudança de layout cumulativa (CLS) | 0,53 ms |
| Tempo de interação (TTI) | 3,6 s |
| Tempo total de bloqueio (TBT) | 51ms |
| Tempo para o primeiro byte (TTFB) | 806 ms |
| Tempo Totalmente Carregado | 10,2s |
| Tamanho da página | 5,11 MB |
| Total de solicitações de página | 140 (pontuação da melhor da classe: <50 ) |
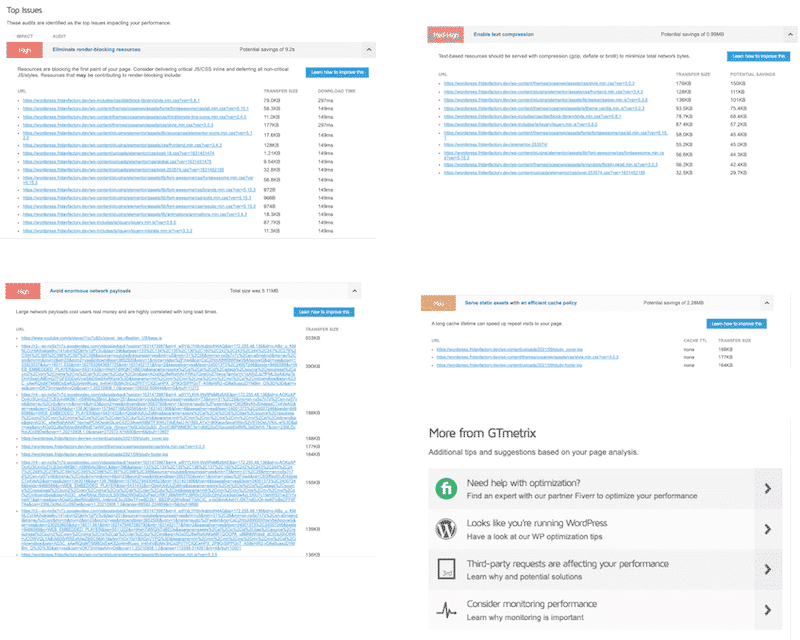
As principais recomendações do GTmetrix são as seguintes:
- Carregar JS de terceiros com eficiência (adiar JS, estabelecer conexões antecipadas com as origens necessárias e aplicar carregamento lento em recursos de terceiros incorporados)
- Elimine recursos de bloqueio de renderização (considere fornecer JS / CSS críticos em linha e adiar todos os estilos / JS não críticos)
- Otimize meu código (combine e reduza JS e CSS / otimize a entrega de CSS)
- Implementar cache de página

Cenário 2 – Medindo o desempenho e as solicitações HTTP – Com WP Rocket
Agora que o WP Rocket está ativado, vamos executar outra auditoria de desempenho usando a mesma página.
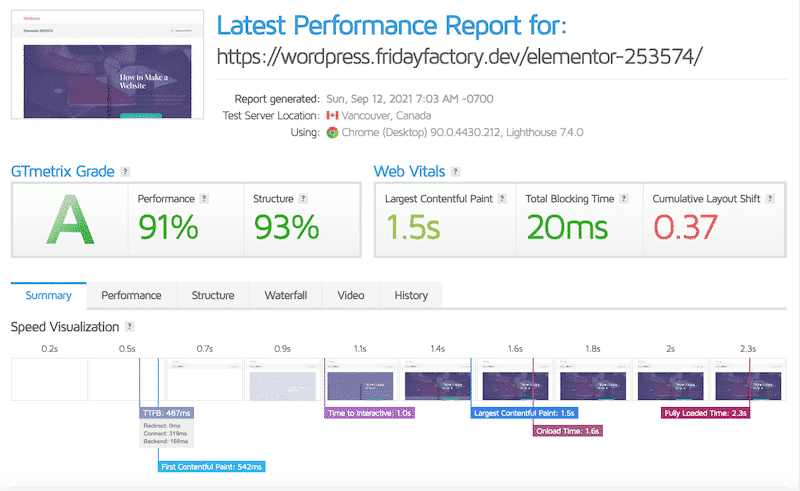
Desta vez, os resultados são muito encorajadores e passamos de “E” para “A” em relação à minha nota de desempenho geral:

Outro progresso impressionante é o número de minhas solicitações HTTP que caiu de 140 para 18 após a ativação do WP Rocket (-87%).

Globalmente falando, todos os meus KPIs são melhores, e meu site é muito mais rápido ao usar o WP Rocket:
| KPIs | Pontuação – Sem Wp Rocket | Pontuação com Wp Rocket |
| Grau geral GTmetrix | E | UMA |
| atuação | 55% | 91% |
| impressão do maior conteúdo (LCP) | 2.7s | 1.5s |
| Primeira pintura com conteúdo (FCP) | 2.4s | 542 ms |
| Mudança de layout cumulativa (CLS) | 0,53 ms | 0,37 ms |
| Tempo de interação (TTI) | 3,6 s | 1 s |
| Tempo total de bloqueio (TBT) | 51ms | 20 ms |
| Tempo para o primeiro byte (TTFB) | 806 ms | 487 ms |
| Tempo Totalmente Carregado | 10,2s | 2.3s |
| Tamanho da página | 5,11 MB | 604 KB |
| Total de solicitações de página | 140 (pontuação da melhor da classe: <50 ) | 18 ( pontuação da melhor da classe: <50) |
Nosso desempenho melhorou globalmente com o plugin WP Rocket cache ativado.
O WP Rocket aplicou automaticamente quase todas as técnicas listadas na seção “ Como fazer menos solicitações HTTP ao seu site ”.
No painel do WP Rocket, você pode ver que meu código CSS foi reduzido, combinado e otimizado:

A mesma otimização foi aplicada automaticamente ao meu JS:

Empacotando
WP Rocket ajudou a reduzir as solicitações de HTTP do meu site WordPress em 87% . Em nosso estudo de caso, vimos que nossas solicitações passaram de 140 para 18 simplesmente após a ativação do plugin. Você economiza tempo e esforço!
| Sem Wp Rocket | Com Wp Rocket |
| 140 solicitações HTTP | 18 solicitações HTTP (-87%) |
Para manter um ótimo desempenho do seu site, é recomendado manter as requisições HTTP abaixo de 50. WP Rocket é uma ótima ferramenta automática para nunca ultrapassar esse número! Ele aumentará o desempenho reduzindo e eliminando solicitações HTTP desnecessárias – sem a necessidade de nenhum conhecimento técnico de sua parte.



0 comentários